Курс «Сайтостроение»
Курс «Сайтостроение»
11 сентября 2020, 00:00 - 18 сентября 2020, 00:00, В разработке
Структура языка разметки HTML и правила вложенности тегов
HTML (HyperText Markup Language) - Язык гипертекстовой разметки.
Язык гипертекстовой разметки HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии. HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Первым общедоступным описанием HTML был документ «Теги HTML», впервые упомянутый в Интернете Тимом Бернерсом-Ли в конце 1991 года. В нём описываются 18 элементов, составляющих первоначальный, относительно простой дизайн HTML.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег
предназначен для создания в документах таблиц, но иногда используется и для оформления размещения элементов на странице. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Базовая структура страницы HTML
Структура страницы состоит из элементов - тегов.
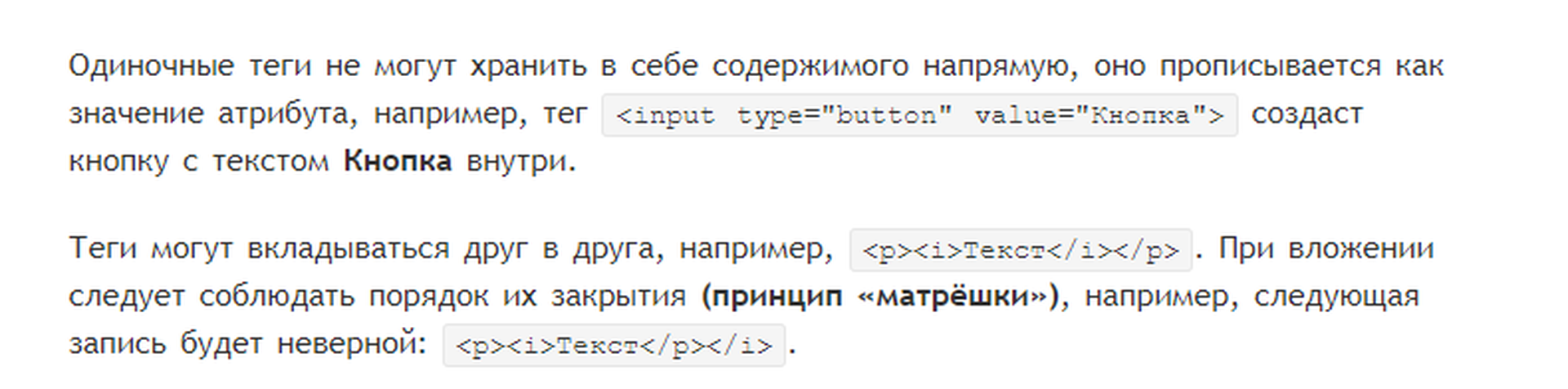
Обычно используются парные теги — открывающий, или начальный, и закрывающий, или конечный. Возможно также применение одиночного тега. Например, тег отступа абзаца может оформлять абзац между тегами p и /p а тег hr нарисует на страницу сплошную горизонтальную линию.

Начальный тег показывает, где начинается элемент, конечный — где заканчивается. Закрывающий тег образуется путем добавления слэша / перед именем тега: <имя тега>…</имя тега>. Между начальным и закрывающим тегами находится содержимое тега — контент.
Виды тегов:
- Парные
- Одиночные
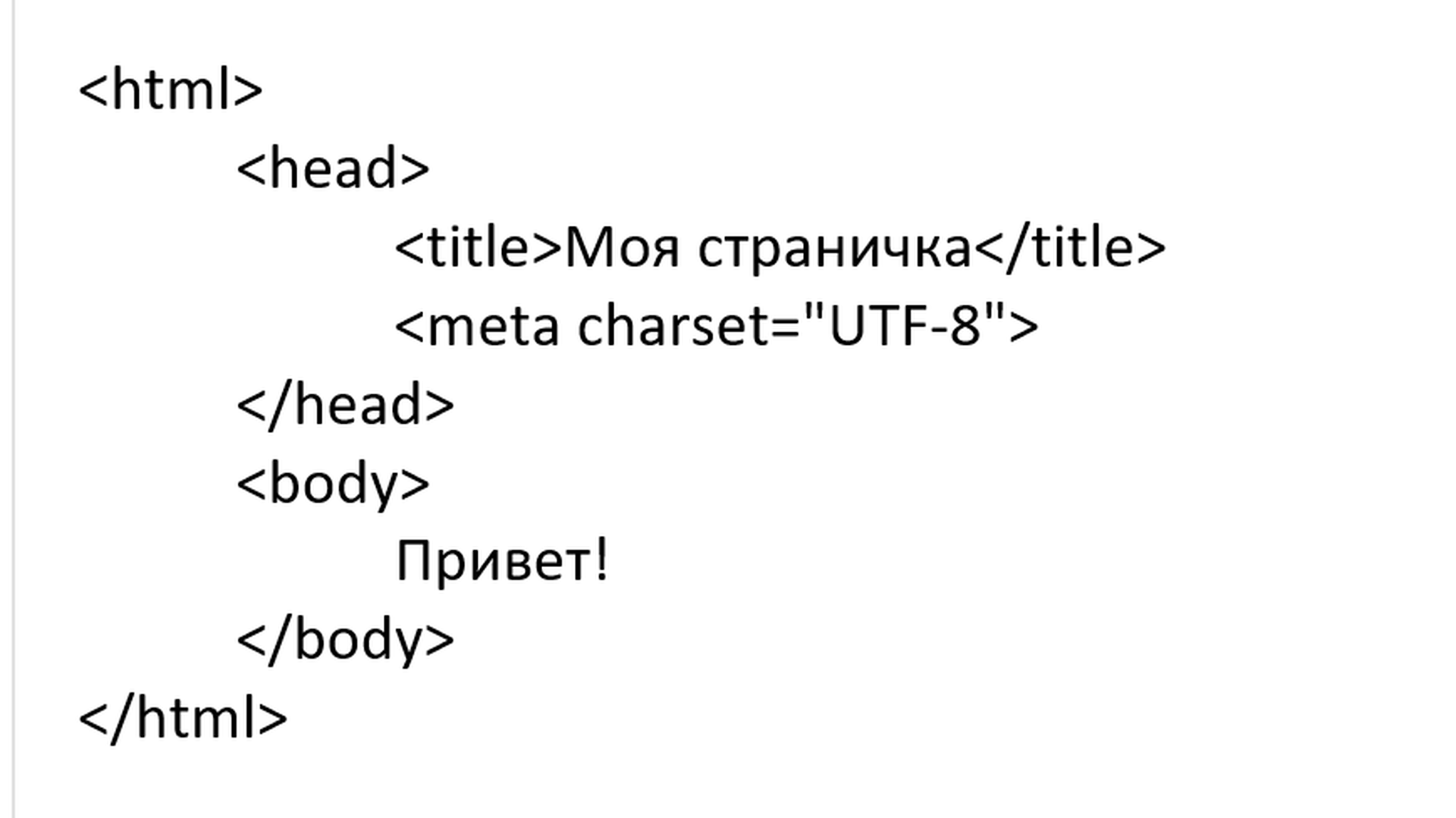
Базовая структура:
html - корневой элемент разметки
head - раздел для служебной информации, например, для кодировки - набора символов, используемого для отображения текста на странице. Наиболее универсальной кодировкой сегодня является utf-8.
body - тело страницы. Всё, что необходимо вывести в окно браузера - размещается именно здесь.

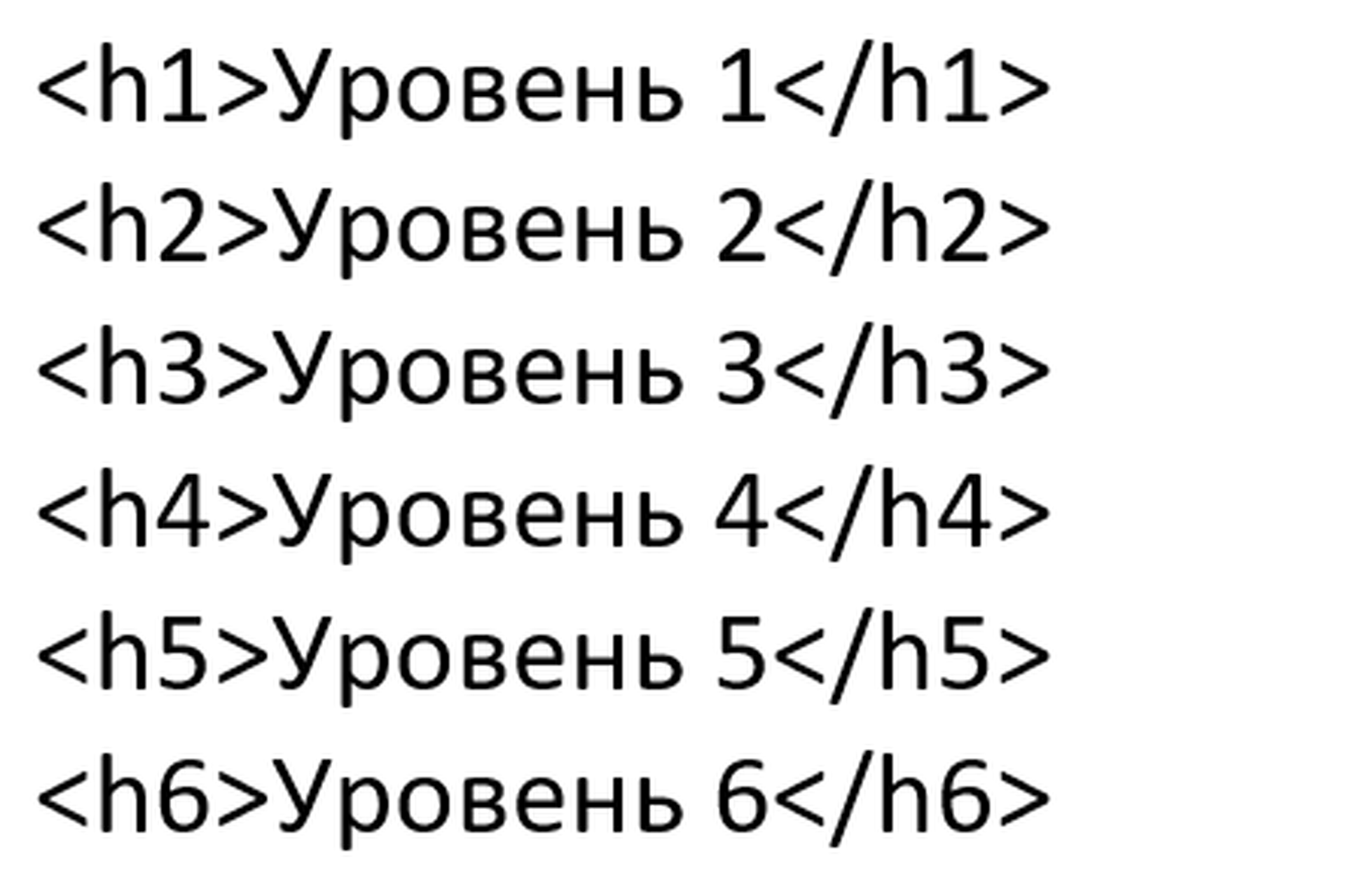
Многоуровневые заголовки

Уровень 1
Уровень 2
Уровень 3
Уровень 4
Уровень 5
Уровень 6
Заголовки выполняют важную функцию на веб-странице. Во-первых, они показывают важность раздела, к которому относятся. Чем больше заголовок и его «вес» , тем более он значимый. Вспомните, что в газетах и журналах передовицы набраны крупным шрифтом, тем самым, привлекая к ним внимание и говоря: «вот это надо читать обязательно» . Во-вторых, с помощью различных заголовков легко регулировать размер текста. Чем выше уровень заголовка, тем больше размер шрифта. Самым верхним уровнем является уровень 1 (h1), а самым нижним — уровень 6 (h6). И, в-третьих, поисковики добавляют рейтинг тексту, если он находится внутри тега заголовка. Это важно для раскрутки сайта и для его занятия первых строк выдачи результата в поисковой системе по ключевым словам.
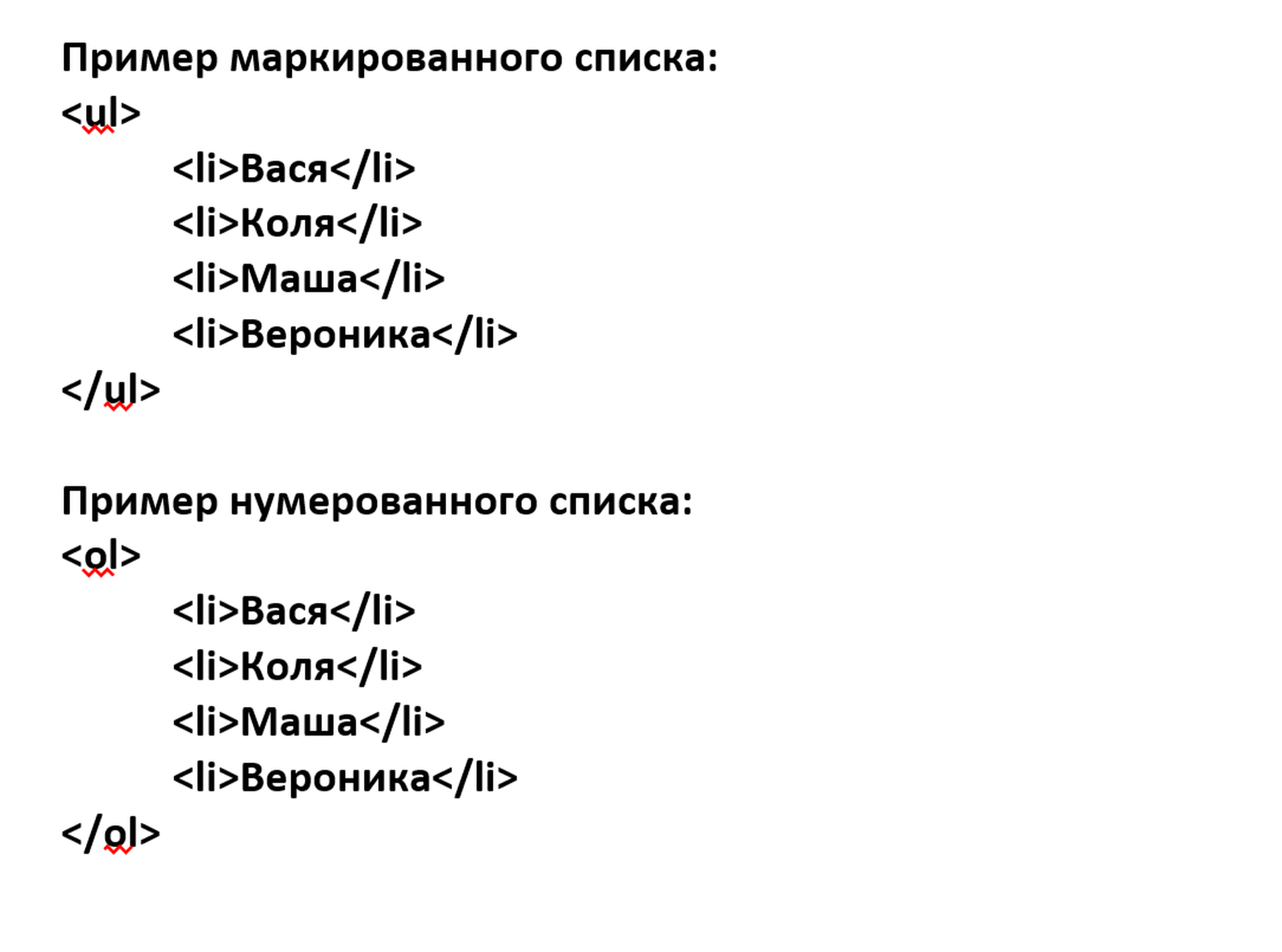
Списки:
- Маркированный список
- Нумерованный список
Пример маркированного списка:
- Вася
- Коля
- Маша
- Вероника
Пример нумерованного списка:
- Вася
- Коля
- Маша
- Вероника
Контейнер для маркированного списка - ul
Контейнер для нумерованного списка - ol
Элемент списка оборачивается тегом - li

HTML-элементы могут иметь атрибуты (глобальные, применяемые для всех HTML-элементов, и собственные). Атрибуты прописываются в открывающем теге элемента и содержат имя и значение, указываемые в формате имя атрибута="значение". Атрибуты позволяют изменять свойства и поведение элемента, для которого они заданы.
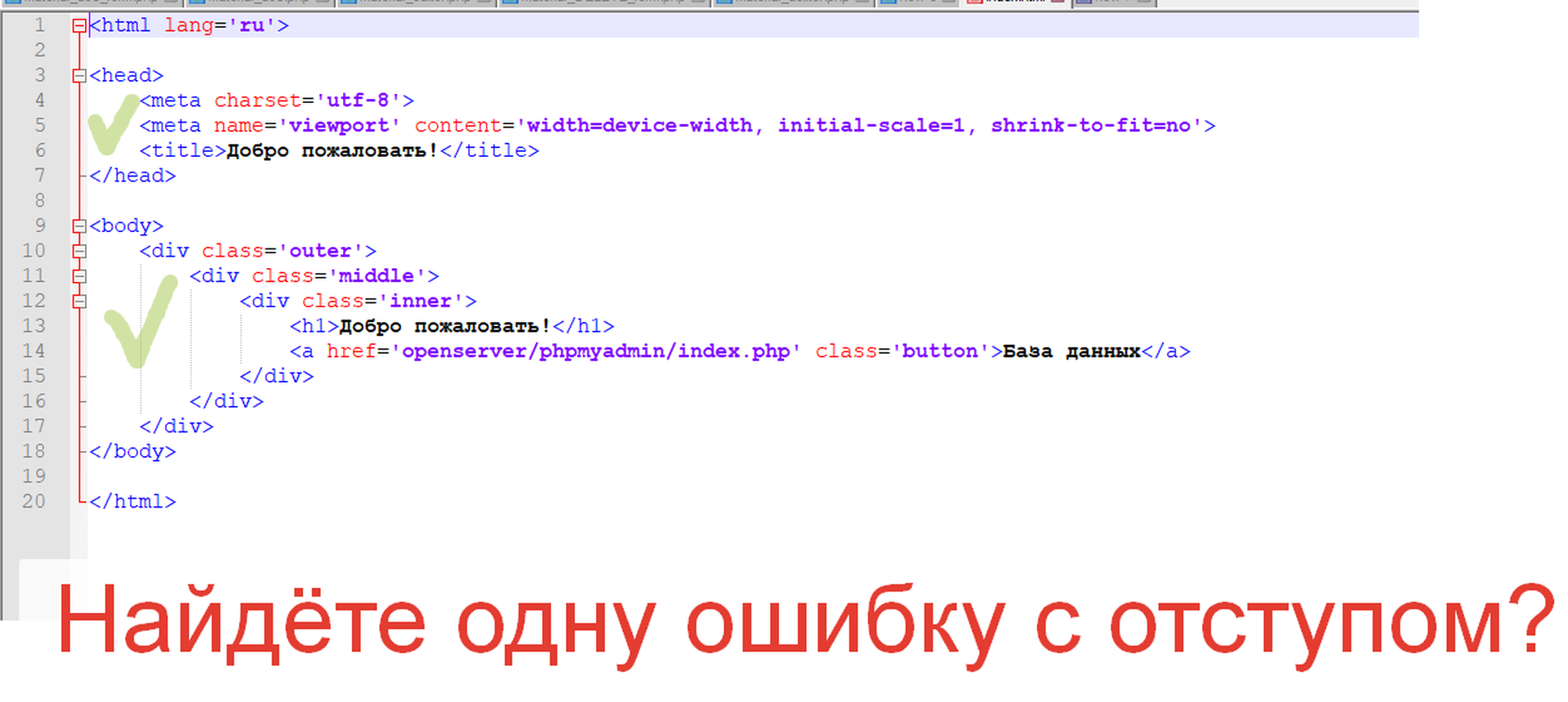
Чем вложеннее код разметки, тем больший отступ необходимо задавать коду при помощи табуляции. (клавишей Tab на клавиатуре)

Сделайте свою первую страничку на HTML прямо сейчас! Создайте документ html и опишите в нём список любимых зверушек при помощи тегов списка. Не забудьте про заголовок!